Halo guysss.. welcome back to our channel.. lanjut lagi di coding svelte untuk yang sebelumnya kita sudah coding Reactive assignment kali ini kita akan masuk ke declarationsnya ya guyss… check this out!!
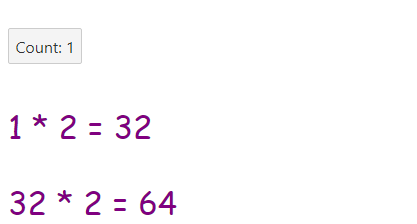
let count = 1;
// the `$:` means 're-run whenever these values change'
$: doubled = count * 2;
$: quadrupled = doubled * 2;
function handleClick() {
count += 1;
}oke maka hasilnya…

Source Code … oke cukup sekian dulu ya.. see you on next post cyaaa….