Alright guyss… welcome back to our channel..
Form Element Binding
App.svelte
<script>
import Button from "./Button.svelte"
export let name;
let count = 0;
const increment = () => {
count += 2;
};
</script>
<main>
<h1>Hi {name}! {count}</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
<form>
<input type="text" bind:value={name} />
</form>
<Button {count} handleClick={increment} />
<Button count={0} />
</main>
Kita sudah mencoba untuk melakukan bind terhdap value tersebut melalui input form.. sehingga default value juga akan teroverride dimasing-masing component.. dan ini sangat luar biasa kerennya…
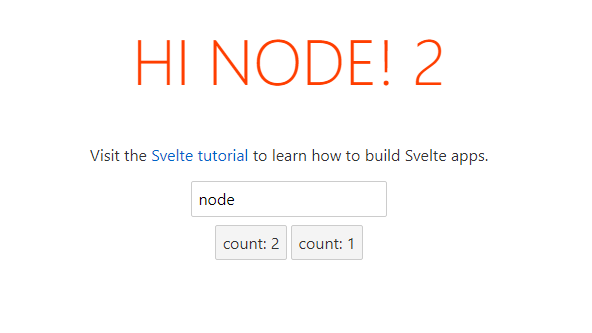
result

oke link github ada disini.. cyaaaa…..
