Alright guyss.. welcome back to our channel.. Sekarang kita lanjutkan ke materi selanjutnya yaitu textarea inputs.. langsung aja
pertama install depedency mark dulu dengan cara
npm install mark
kemudian buat file components/TextAreaInputs.svelte
<script>
import { marked } from 'marked';
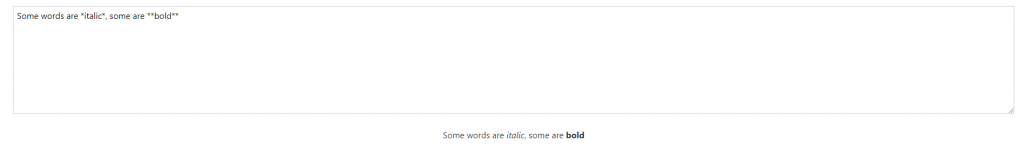
let text = `Some words are *italic*, some are **bold**`;
</script>
<textarea bind:value={text}></textarea>
{@html marked(text)}
<style>
textarea { width: 100%; height: 200px; }
</style>
dan import ke dalam App.svelte
<script>
import Counter from './components/Counter.svelte'
import Toggle from './components/Toggle.svelte'
import Img from './components/Img.svelte'
import String from './components/String.svelte'
import Statement from './components/Statement.svelte'
import Condition from './components/Condition.svelte';
import Nested from './components/Nested.svelte';
import Info from './components/Info.svelte';
import IfLogin from './components/IfLogin.svelte'
import Comparison from './components/Comparison.svelte'
import EachYoutube from './components/EachYoutube.svelte'
import KeyEachThing from './components/KeyEachThing.svelte'
import GenerateNumber from './components/GenerateNumber.svelte';
import MouseMove from './components/MouseMove.svelte'
import MouseMoveInlineHandler from './components/MouseMoveInlineHandler.svelte';
import EventModifier from './components/EventModifier.svelte';
import AlertCompEvent from './components/AlertCompEvents.svelte'
import AlertEventForwarding from './components/AlertEventForwarding.svelte';
import CustomButtonComp from './components/CustomButton.svelte'
import TextInput from './components/TextInput.svelte'
import NumericInput from './components/NumericInput.svelte';
import CheckboxInputs from './components/CheckboxInputs.svelte';
import GroupInputs from './components/GroupInputs.svelte';
import TextareaInputs from './components/TextareaInputs.svelte';
export let name;
const pkg = {
name: 'svelte',
version: 3,
speed: 'blazing',
website: 'https://svelte.dev'
};
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
<Counter />
<Toggle />
<Img />
<String />
<Statement />
<Condition />
<Nested answer={42}/>
<Nested/>
<Info {...pkg}/>
<IfLogin />
<Comparison />
<EachYoutube />
<KeyEachThing />
<GenerateNumber />
<MouseMove />
<MouseMoveInlineHandler />
<EventModifier />
<AlertCompEvent />
<AlertEventForwarding />
<CustomButtonComp />
<TextInput />
<NumericInput />
<CheckboxInputs />
<GroupInputs />
<TextareaInputs />
</main>
<link href="https://fonts.googleapis.com/css?family=Overpass:100,400" rel="stylesheet">dan hasilnya akan seperti ini :

Okay mantab sekian dulu ya guysss… link github ada disini … cyaaaa
