Hello Stackers, on this live stream, I developing a full-stack GraphQL using the SvelteKit UI framework. I will make this to be my minimum standard in building an app. Here it is..
Dev :
- SvelteKit
- Tailwind CSS
- GraphQL
- RestAPI
- WebSocket
- Express Server
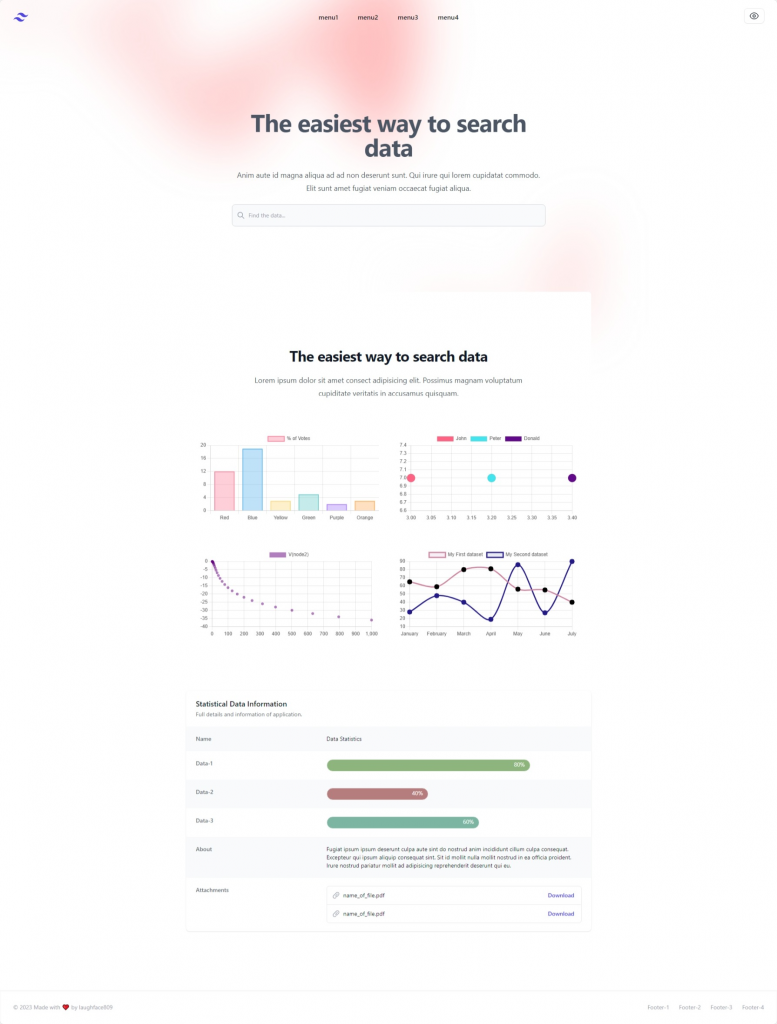
- ChartJS
Features :
- Log in to join the channel
- Dark Mode
- Chart Data is GraphQL
- Information Data is RestAPI
- Total users online/watching
- Notification when a user join
- Notification when the user leaves
- Mobile Responsive
Live: https://open-data-template-1.vercel.app (socket not running yet because it’s a serverless host, the solution can use pushers or other third parties.)