Hello Stackers… This time we will discuss the commenting feature that usually appears on modern websites today. Usually, ReactJS developers and friends use Disqus, because I also see that this is the platform that appears most often in an application. So let’s check it out!

Best in class moderation panel and tooling
Disqus
Features
- Real time comments
- Works everywhere
- Rich media commenting
- Adapts to your site’s look and feel
Quick Start
first, we need to signup… And then we choose to Install to our website, select Platform

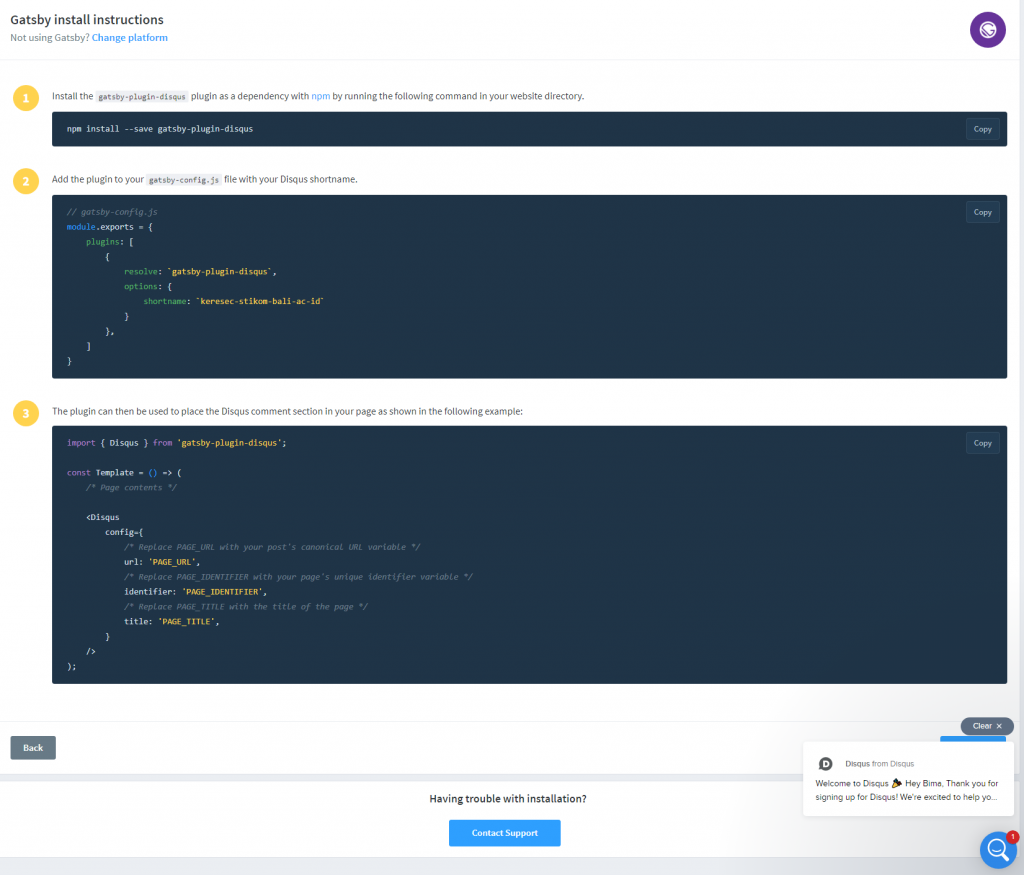
Here I will use GATSBY and will do the installation.
npm install --save gatsby-plugin-disqus
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-disqus`,
options: {
shortname: `keresec-stikom-bali-ac-id`
}
},
]
}
import { Disqus } from 'gatsby-plugin-disqus';
const Template = () => (
/* Page contents */
<Disqus
config={
/* Replace PAGE_URL with your post's canonical URL variable */
url: 'PAGE_URL',
/* Replace PAGE_IDENTIFIER with your page's unique identifier variable */
identifier: 'PAGE_IDENTIFIER',
/* Replace PAGE_TITLE with the title of the page */
title: 'PAGE_TITLE',
}
/>
);
Okay, That’s All folks, let’s keep moving forward and see you in the next Post…
