Debugging.svelte
<script>
let user = {
firstname: 'Ada',
lastname: 'Lovelace'
};
</script>
<input bind:value={user.firstname}>
<input bind:value={user.lastname}>
{@debug user}
<h1>Hello {user.firstname}!</h1>
dan import ke App.svelte
<BodyComp /> <HeadComp /> <AudioPlayer /> <Debugging />
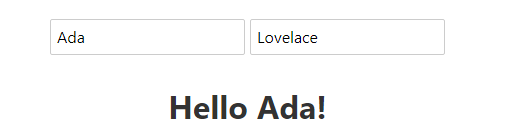
dan hasilnya akan seperti ini …

okay sudah berhasil ya … berikut source codenya ada disini … cyaaa ..
