Okay guys balik lagi… sekarang kita langsung coba ke Reactivity di svelte… langsung aja code nya seperti ini….
let count = 0;
function handleClick() {
count += 1;
}
.......
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>kita tambahkan function diatas pada script kita sebelumnya… maka untuk full code nya seperti ini…
App.svelte
<script>
export let name;
let count = 0;
function handleClick() {
count += 1;
}
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
</main>
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>
<style>
main {
text-align: center;
padding: 1em;
max-width: 240px;
margin: 0 auto;
}
h1 {
color: #ff3e00;
text-transform: uppercase;
font-size: 4em;
font-weight: 100;
}
@media (min-width: 640px) {
main {
max-width: none;
}
}
p {
color: purple;
font-family: 'Comic Sans MS', cursive;
font-size: 2em;
}
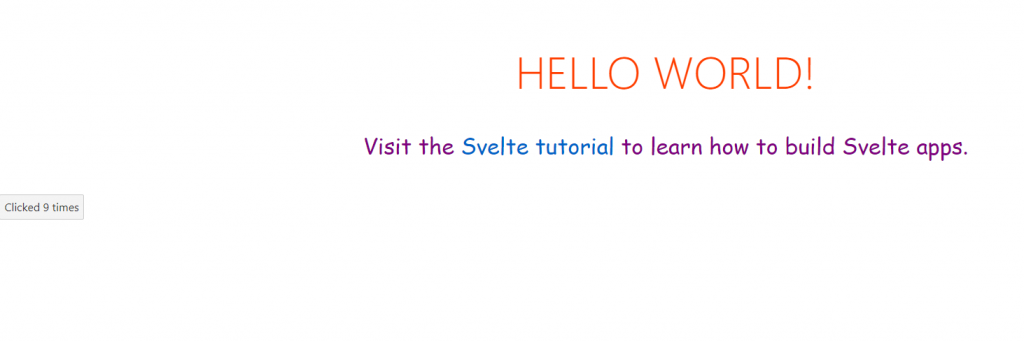
</style>dan hasilnya akan seperti ini ya guyss….

disini akan menghitung setiap tombol di klik maka data ditambah satu …. simple oke cukup sekian dulu cyaaa ….
