Halo guys.. lanjut coding kita bahas CSS ya di Svelte… jadi kita lanjutkan svelte projects sebelumnya dan edit pada bagian App.svelte dan tambahkan style seperti ini tag paragraph.. full codenya seperti ini :
<script>
export let name;
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
</main>
<style>
main {
text-align: center;
padding: 1em;
max-width: 240px;
margin: 0 auto;
}
h1 {
color: #ff3e00;
text-transform: uppercase;
font-size: 4em;
font-weight: 100;
}
@media (min-width: 640px) {
main {
max-width: none;
}
}
p {
color: purple;
font-family: 'Comic Sans MS', cursive;
font-size: 2em;
}
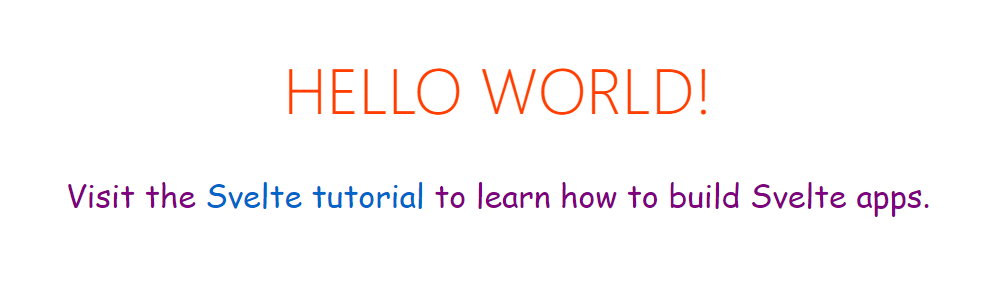
</style>dan jika dijalankan maka akan seperti ini …

sekarang warnanya sudah berganti menjadi ungu untuk tag <p> ya guysss… oke sekian dulu cyaaaa….