Alright guyss.. welcome back to our channel…. kali ini kita akan coba untuk Melakukan reset dari suatu value menggunakan model yang sama dengan state management ini… namun tentu resetnya menggunakan component yang lain..
pertama buat file Resetter.svelte
<script>
import {count} from "./store.js"
const reset = () => {
$count = 0;
}
</script>
<button on:click={reset}> Reset Count </button>dan kita import Resetter ke App.svelte
<script>
import Resetter from "./Resetter.svelte"
import { count } from "./store.js"
import Button from "./Button.svelte"
export let name;
const increment = () => {
$count +=1;
};
</script>
<main>
<h1>Hi {name}! {$count}</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
<form>
<input type="text" bind:value={name} />
</form>
<Button count={$count} handleClick={increment} />
<Resetter />
<!-- <Button count={0} /> -->
</main>
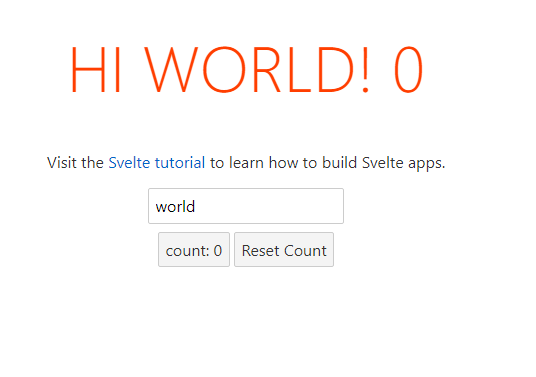
dan hasilnya kita sudah memiliki tombol reset count ke 0 …

oke berikut link githubnya ada disini … cyaaa….
