Alright guyss welcome back….
Function Callback()
Button.svelte
<script>
export let count;
export let handleClick = () => {
count += 1;
};
</script>
<style>
</style>
<button on:click={handleClick}>
count: {count}
</button>App.svelte
<script>
import Button from "./Button.svelte"
export let name;
let count = 0;
const increment = () => {
count += 2;
};
</script>
<main>
<h1>Hi {name}! {count}</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
<Button {count} handleClick={increment} />
<Button count={0} />
</main>
jadi disini kita telah mencoba mengoverride function ya dengan dengan cara mempassingnya… jadi value default nya ada +1 namun di override menjadi +2
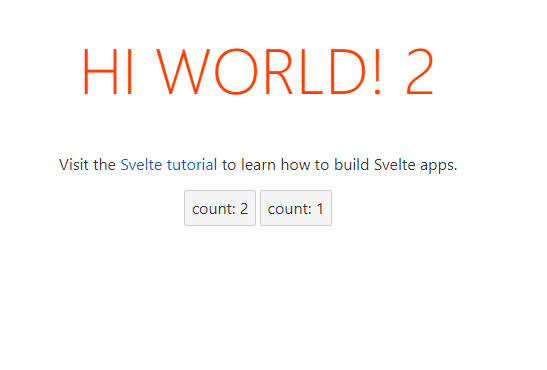
result

oke cukup menarik juga ya… link github ada disini… cyaaa…
