Alright guysss… welcome back again.. hari ini kita langusng gass ke svelte file inputs..
pertama kita buat file dulu yakni FileInput.svelte
<script>
let files;
$: if (files) {
// Note that `files` is of type `FileList`, not an Array:
// https://developer.mozilla.org/en-US/docs/Web/API/FileList
console.log(files);
for (const file of files) {
console.log(`${file.name}: ${file.size} bytes`);
}
}
</script>
<label for="avatar">Upload a picture:</label>
<input
accept="image/png, image/jpeg"
bind:files
id="avatar"
name="avatar"
type="file"
/>
<label for="many">Upload multiple files of any type:</label>
<input
bind:files
id="many"
multiple
type="file"
/>
{#if files}
<h2>Selected files:</h2>
{#each Array.from(files) as file}
<p>{file.name} ({file.size} bytes) </p>
{/each}
{/if}
dan kemudian kita import ke App.svelte
<script>
import Counter from './components/Counter.svelte'
import Toggle from './components/Toggle.svelte'
import Img from './components/Img.svelte'
import String from './components/String.svelte'
import Statement from './components/Statement.svelte'
import Condition from './components/Condition.svelte';
import Nested from './components/Nested.svelte';
import Info from './components/Info.svelte';
import IfLogin from './components/IfLogin.svelte'
import Comparison from './components/Comparison.svelte'
import EachYoutube from './components/EachYoutube.svelte'
import KeyEachThing from './components/KeyEachThing.svelte'
import GenerateNumber from './components/GenerateNumber.svelte';
import MouseMove from './components/MouseMove.svelte'
import MouseMoveInlineHandler from './components/MouseMoveInlineHandler.svelte';
import EventModifier from './components/EventModifier.svelte';
import AlertCompEvent from './components/AlertCompEvents.svelte'
import AlertEventForwarding from './components/AlertEventForwarding.svelte';
import CustomButtonComp from './components/CustomButton.svelte'
import TextInput from './components/TextInput.svelte'
import NumericInput from './components/NumericInput.svelte';
import CheckboxInputs from './components/CheckboxInputs.svelte';
import GroupInputs from './components/GroupInputs.svelte';
import TextareaInputs from './components/TextareaInputs.svelte';
import FileInput from './components/FileInput.svelte';
export let name;
const pkg = {
name: 'svelte',
version: 3,
speed: 'blazing',
website: 'https://svelte.dev'
};
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
<Counter />
<Toggle />
<Img />
<String />
<Statement />
<Condition />
<Nested answer={42}/>
<Nested/>
<Info {...pkg}/>
<IfLogin />
<Comparison />
<EachYoutube />
<KeyEachThing />
<GenerateNumber />
<MouseMove />
<MouseMoveInlineHandler />
<EventModifier />
<AlertCompEvent />
<AlertEventForwarding />
<CustomButtonComp />
<TextInput />
<NumericInput />
<CheckboxInputs />
<GroupInputs />
<TextareaInputs />
<FileInput />
</main>
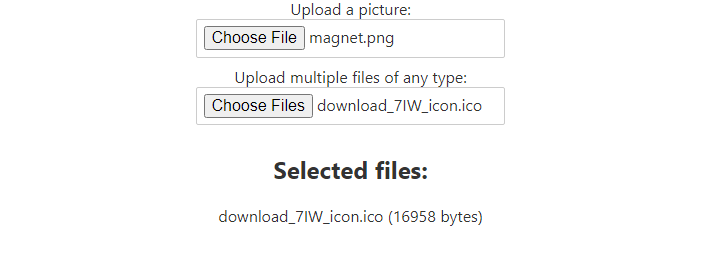
<link href="https://fonts.googleapis.com/css?family=Overpass:100,400" rel="stylesheet">dan hasilnya seperti ini ya guyss…

okay cukup sekian dulu .. link github ada disini … cyaaa…
