Alright guysss… welcome back to our channel … balik lagi bersama kita disini yakan… hahaha Okay tanpa basa-basi lanjut aja ke project Svelte kita ..
pertama buat file SelectBindings.svelte
<script>
let questions = [
{ id: 1, text: `Where did you go to school?` },
{ id: 2, text: `What is your mother's name?` },
{ id: 3, text: `What is another personal fact that an attacker could easily find with Google?` }
];
let selected;
let answer = '';
function handleSubmit() {
alert(`answered question ${selected.id} (${selected.text}) with "${answer}"`);
}
</script>
<h2>Insecurity questions</h2>
<form on:submit|preventDefault={handleSubmit}>
<select bind:value={selected} on:change="{() => answer = ''}">
{#each questions as question}
<option value={question}>
{question.text}
</option>
{/each}
</select>
<input bind:value={answer}>
<button disabled={!answer} type=submit>
Submit
</button>
</form>
<p>selected question {selected ? selected.id : '[waiting...]'}</p>
<style>
input { display: block; width: 500px; max-width: 100%; }
</style>dan import ke App.svelte
<script>
import Counter from './components/Counter.svelte'
import Toggle from './components/Toggle.svelte'
import Img from './components/Img.svelte'
import String from './components/String.svelte'
import Statement from './components/Statement.svelte'
import Condition from './components/Condition.svelte';
import Nested from './components/Nested.svelte';
import Info from './components/Info.svelte';
import IfLogin from './components/IfLogin.svelte'
import Comparison from './components/Comparison.svelte'
import EachYoutube from './components/EachYoutube.svelte'
import KeyEachThing from './components/KeyEachThing.svelte'
import GenerateNumber from './components/GenerateNumber.svelte';
import MouseMove from './components/MouseMove.svelte'
import MouseMoveInlineHandler from './components/MouseMoveInlineHandler.svelte';
import EventModifier from './components/EventModifier.svelte';
import AlertCompEvent from './components/AlertCompEvents.svelte'
import AlertEventForwarding from './components/AlertEventForwarding.svelte';
import CustomButtonComp from './components/CustomButton.svelte'
import TextInput from './components/TextInput.svelte'
import NumericInput from './components/NumericInput.svelte';
import CheckboxInputs from './components/CheckboxInputs.svelte';
import GroupInputs from './components/GroupInputs.svelte';
import TextareaInputs from './components/TextareaInputs.svelte';
import FileInput from './components/FileInput.svelte';
import SelectBindings from './components/SelectBindings.svelte';
export let name;
const pkg = {
name: 'svelte',
version: 3,
speed: 'blazing',
website: 'https://svelte.dev'
};
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
<Counter />
<Toggle />
<Img />
<String />
<Statement />
<Condition />
<Nested answer={42}/>
<Nested/>
<Info {...pkg}/>
<IfLogin />
<Comparison />
<EachYoutube />
<KeyEachThing />
<GenerateNumber />
<MouseMove />
<MouseMoveInlineHandler />
<EventModifier />
<AlertCompEvent />
<AlertEventForwarding />
<CustomButtonComp />
<TextInput />
<NumericInput />
<CheckboxInputs />
<GroupInputs />
<TextareaInputs />
<FileInput />
<SelectBindings />
</main>
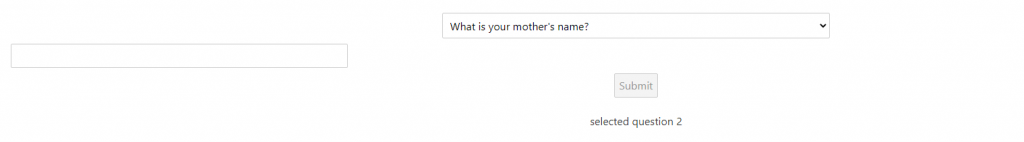
<link href="https://fonts.googleapis.com/css?family=Overpass:100,400" rel="stylesheet">hasilnya akan seperti ini :

Okay udah berhasil ya… kita lanjut di post selanjutnyaa… untuk link github ada disini … cyaaa…
