Alright guysss.. welcome back to our channel … kita lanjut ke pembahasan Svelte yang terbaru ya.. yapp tentang text input .. Tapi sepertinya kelihatan mudah ya… okay mending langsung aja yakan …
pertama buat file TextInput.svelte
<script>
let name = '';
</script>
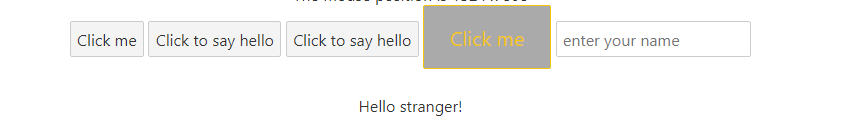
<input bind:value={name} placeholder="enter your name">
<p>Hello {name || 'stranger'}!</p>selanjutnya kita import ke App.svelte dan lihat hasilnya..
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
<Counter />
<Toggle />
<Img />
<String />
<Statement />
<Condition />
<Nested answer={42}/>
<Nested/>
<Info {...pkg}/>
<IfLogin />
<Comparison />
<EachYoutube />
<KeyEachThing />
<GenerateNumber />
<MouseMove />
<MouseMoveInlineHandler />
<EventModifier />
<AlertCompEvent />
<AlertEventForwarding />
<CustomButtonComp />
<TextInput />
</main>result:

Okay gitu aja sih… haha untuk link github ada disini ya guyss… cyaaa…