Alright guysss.. welcome back to our channel… seperti biasa kita masih di Svelte ya..
ClassDirective.svelte
<script>
let current = 'foo';
</script>
<button
class:active="{current === 'foo'}"
on:click="{() => current = 'foo'}"
>foo</button>
<button
class:active="{current === 'bar'}"
on:click="{() => current = 'bar'}"
>bar</button>
<button
class:active="{current === 'baz'}"
on:click="{() => current = 'baz'}"
>baz</button>
<style>
button {
display: block;
}
.active {
background-color: #ff3e00;
color: white;
}
</style>dan import ke App.svelte sehingga menjadi seperti ini ya
<PannableActions />
<ClassDirective />
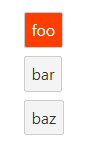
</main>dan hasilnya…

okay mantab berhasil… link github ada disini… cyaa….
