ProfileComp.svelte
<section>
<div>Name</div>
<slot name="name" />
{#if $$slots.email}
<div>Email</div>
<slot name="email" />
{/if}
{#if $$slots.phone}
<div>Phone</div>
<slot name="phone" />
{/if}
</section>
<style>
section {
width: 200px;
display: grid;
grid-template-columns: 1fr 1fr;
padding: 16px;
box-shadow: 2px 2px 4px #dedede;
border: 1px solid #888;
margin-bottom: 16px;
}
</style>Profile.svelte
<script>
import ProfileComp from "./components/ProfileComp.svelte";
</script>
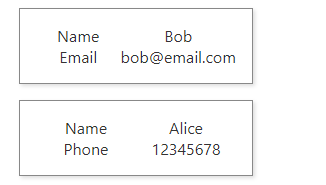
<ProfileComp>
<span slot="name">Bob</span>
<span slot="email">bob@email.com</span>
</ProfileComp>
<ProfileComp>
<span slot="name">Alice</span>
<span slot="phone">12345678</span>
</ProfileComp>
da
<ContactCard>
<span slot="name">
P. Sherman
</span>
<span slot="address">
42 Wallaby Way<br>
Sydney
</span>
</ContactCard>
<Hoverable />
<Profile />dan hasilnya akan seperti ini …

okay link github ada disini … cyaaaa
